Date
Placing a Date field on your app form creates an input field for entering a day, month, and year.

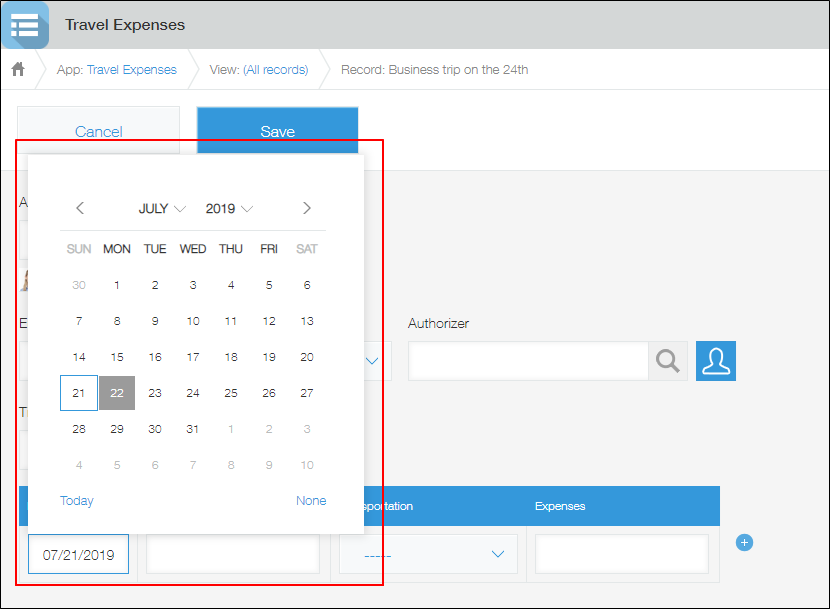
If you click a date input field on the New record or Edit record screen, a calendar appears from which you can choose a day, month, and year. You can change the year and month of the calendar from the year and month drop-down lists.
You can also use your keyboard to directly enter a date in the input field.

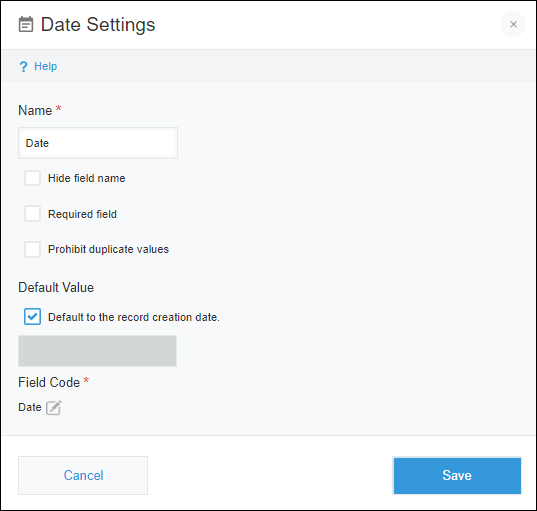
Field settings

Name
Specify the field name. The field name is displayed as the label of the field in the app.
Hide field name
Selecting the Hide field name checkbox hides the field name on the following screens.
- The New record screen
- The Edit record screen
- The Record details screen
- The screen for printing a record
- The Form settings screen
Required field
Selecting the Required field checkbox makes specifying a field value mandatory.
Prohibit duplicate values
Selecting the Prohibit duplicate values checkbox prohibits the same date value from being specified in multiple records.
Default value
This setting lets you set a default field value.
If you want to make the default field value the date when the record was created, select the Default to the record creation date checkbox.
If you want to enter a different date as the default value, uncheck the Default to the record creation date checkbox and enter the date of your choice in the input field.
If you do not want to set a default value, uncheck the Default to the record creation date checkbox and leave the date input field blank.
Field code
The character string used for specifying the field in formulas or APIs.
Date format for input fields
The date format of input fields will differ depending on the user's display language and web browser language settings.
Year-Month-Day
Enter dates in "Year-Month-Day" format in the following cases.
- The Language setting in your account settings is one of the following:
- 日本語
- 中文 (简体)
- 中文 (繁體)
- Español
- The Language in your account settings is set to Use Web browser settings and the language of your web browser is not set to any of the following:
- Spanish
Note, however, that Spanish (United States) and Spanish (Mexico) are excluded. - Thai
- Portuguese (Brazil)
- English
- English (United States)
- English (United Kingdom, OXENDICT)
- English (United Kingdom)
- English (Australia)
- Spanish
Month/Day/Year
Enter dates in "Month/Day/Year" format in the following cases.
- The Language in your account settings is set to English (US).
- The Language in your account settings is set to Use Web browser settings and the language of your web browser is set to either of the following:
- English
- English (United States)
Day/Month/Year
Enter dates in the "Day/Month/Year" format in the following cases.
- The Language setting in your account settings is one of the following:
- Português (Brasil)
- ไทย
- The Language in your account settings is set to Use Web browser settings and the language of your web browser is set to any of the following:
- Spanish
Note, however, that Spanish (United States) and Spanish (Mexico) are excluded. - Thai
- Portuguese (Brazil)
- English (United Kingdom, OXENDICT)
- English (United Kingdom)
- English (Australia)
- Spanish
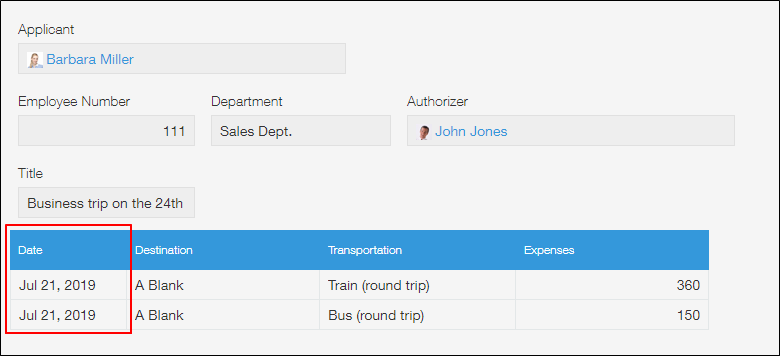
Usage examples
Use a Date field when you want an input field for entering a date. For example, you can use a Date field in the following ways.
- As a field for entering a date of use in a transportation expense approval app or an app for requesting approval for other expenses
- As a field for entering a reply deadline in an inquiry management app
- As a field for entering an activity date in a case management app

Use a "Date" field to calculate deadlines
Since Date fields can be used in formulas, you can, for example, set a formula to display a reply deadline two days after the date in the Date field.
In this example, the formula is set in a Calculated field.
Place a Date field and a Calculated field on your app form, specify the following formula in the Calculated field, and set the calculation result to be displayed as a date.
Date+(60*60*24)*2
For information on Calculated fields, refer to the following page.
Calculated
For information on how to calculate a date, refer to the following page.
Calculation of date, time, and date and time
